A PLP that Clicks - A journey of Initiatives
Product Listing Pages (PLPs) serve as the digital shopfront for e-commerce platforms, playing a crucial role in guiding users towards their desired products. It is imperative to have consistent information architecture and make efficient use of limited screen real-estate and present product information in a user-friendly format, facilitating easy navigation and comparison. PLPs influence user experience, conversion rates, and ultimately, sales.
Why a Revamp?
Inconsistent Information Hierarchy and Visual Design across different fashion, beauty and electronics categories
Inefficient space utilisation - Icon placements and lack of text truncation
Overuse of Tags on PLP Images - Lack of a structured Tags Framework
Lack of a Touchpoint to go to Wishlist from PLP
No capability for contextual Nudges to improve PLP-PDP CTR and Cart addition rates - Nudges Framework
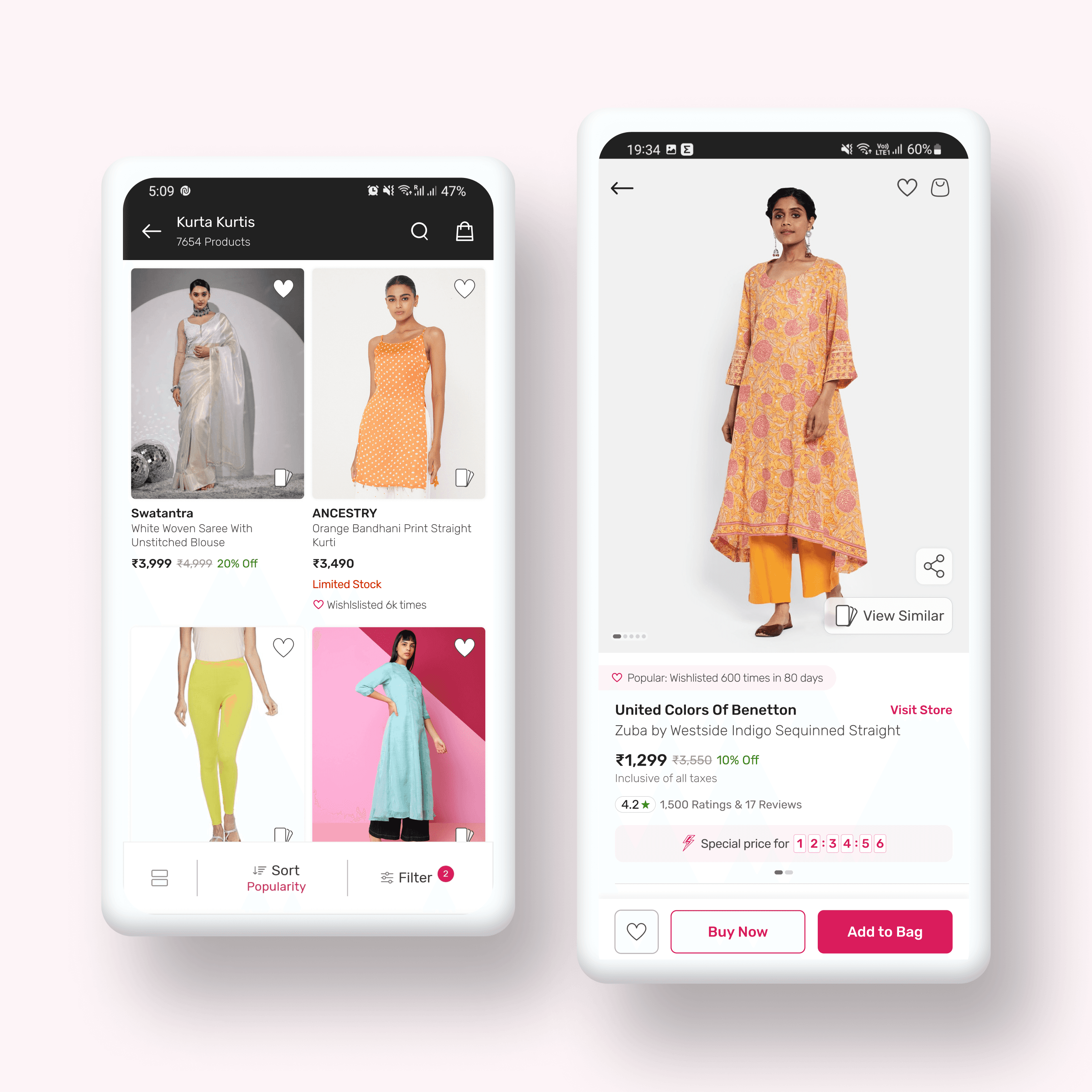
Dated Design - Low CTRs on ‘Wishlist’ and ‘View Similar Products’ icons as customers were unable to understand them at first glance. Obsolete grey background on PLP Mobile & Desktop
Objectives Of PLP Revamp
Enhance User Experience: Improve information hierarchy, navigation, filtering experience, and overall usability to ensure a seamless shopping experience for users.
Increase Conversion Rates: Optimize the PLP layout and design to encourage users to make purchases and improve the conversion funnel.
Modernize Design: Refresh the visual appearance of the PLP to align with current design trends and create a more appealing interface
New Features & Experiments: Explore useful new features to aid in customer product discovery journey, resulting in better conversion rates
What I did
Performed a thorough audit of PLPs of different categories on CLiQ and noted down all observed issues
Benchmarked 50+ e-commerce apps and websites with the team
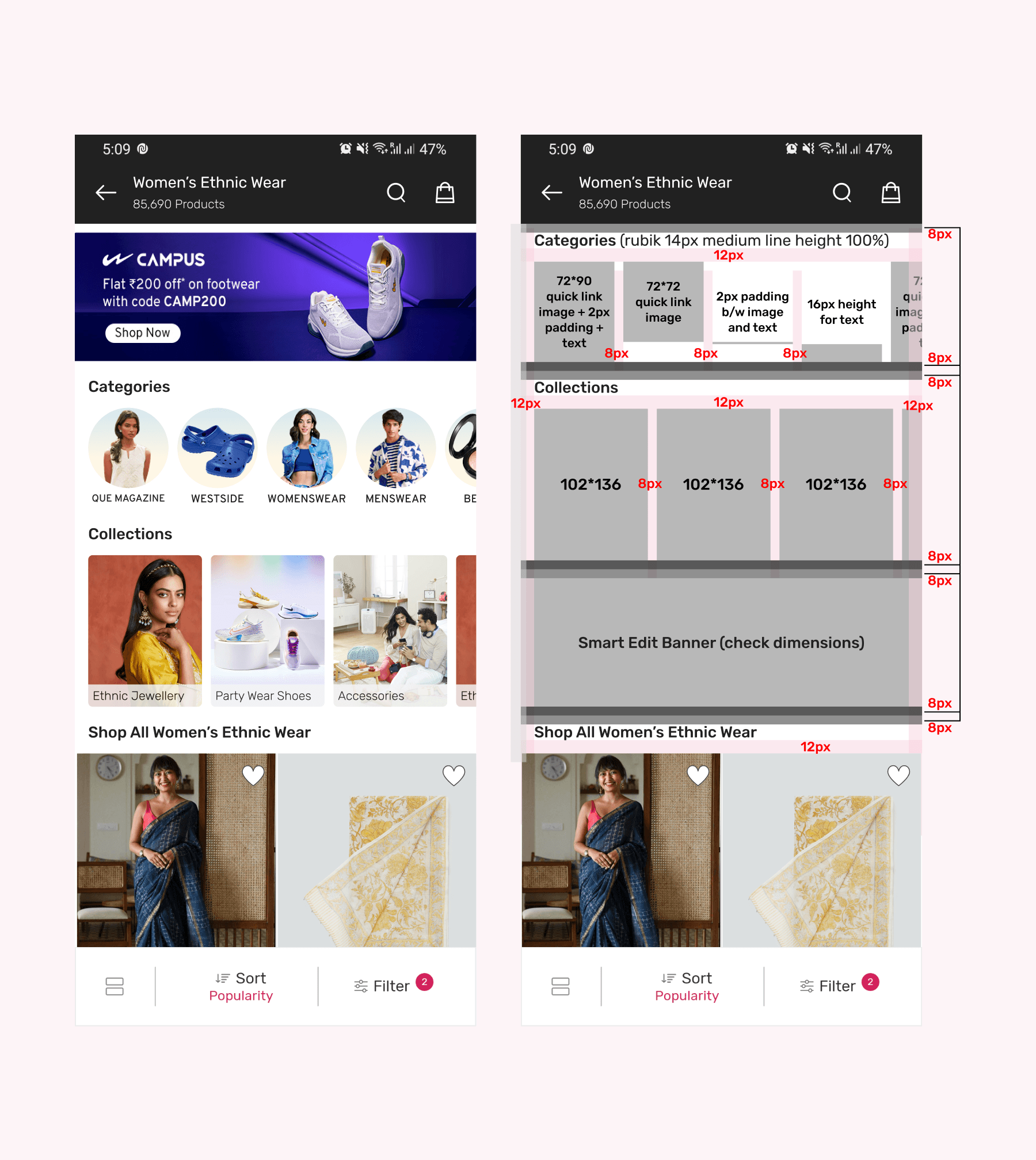
Reconfigured and streamlined the information hierarchy to improve scalability and visual balance. The aim was to get rid of inconsistencies and redundancies across PLPs of different categories
Lead the design planning and feature prioritisation/alignment with product and dev team
Lead the design initiatives on additional functionalities like a 'data-driven nudges framework' and a 'Quick View' feature right from PLP
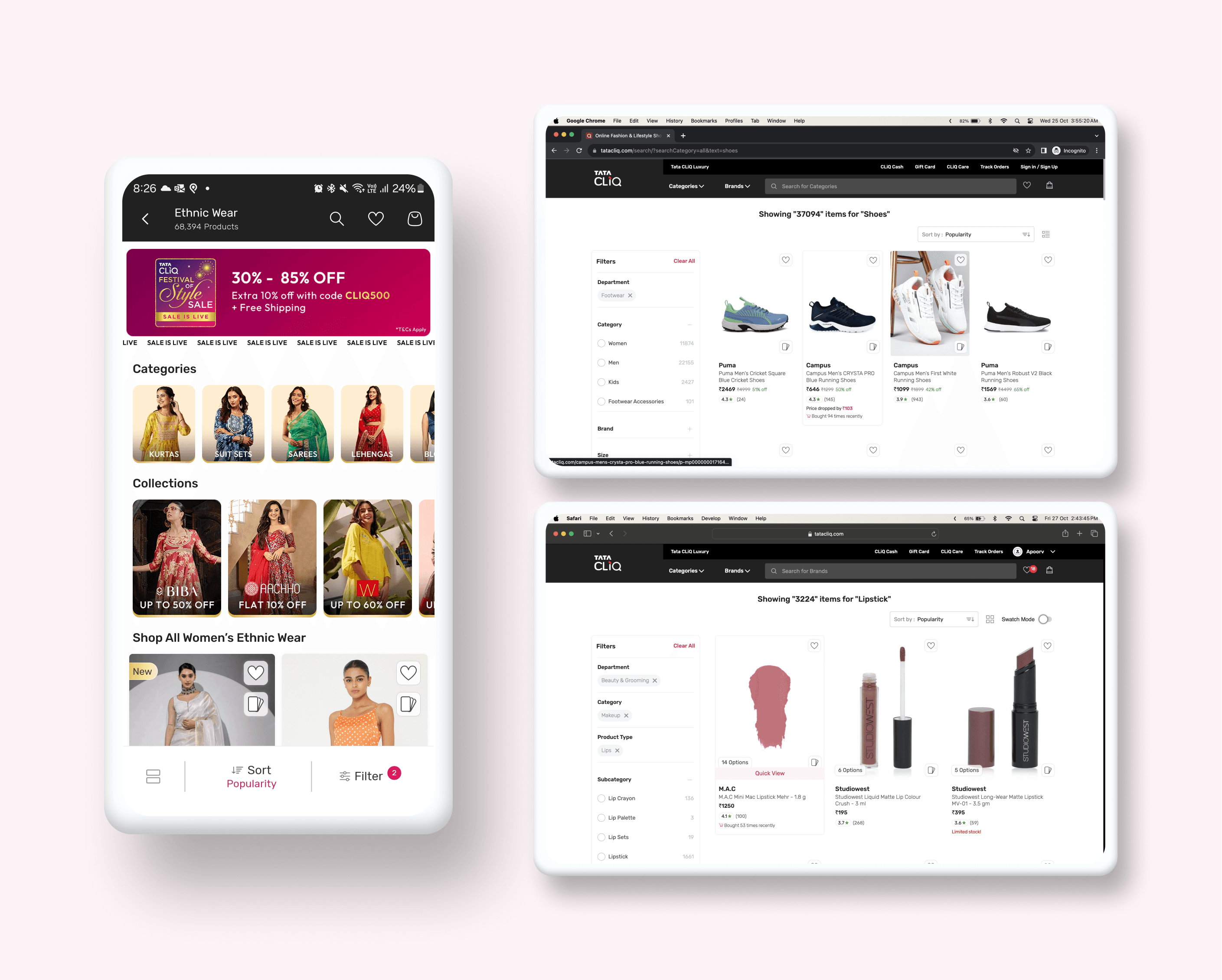
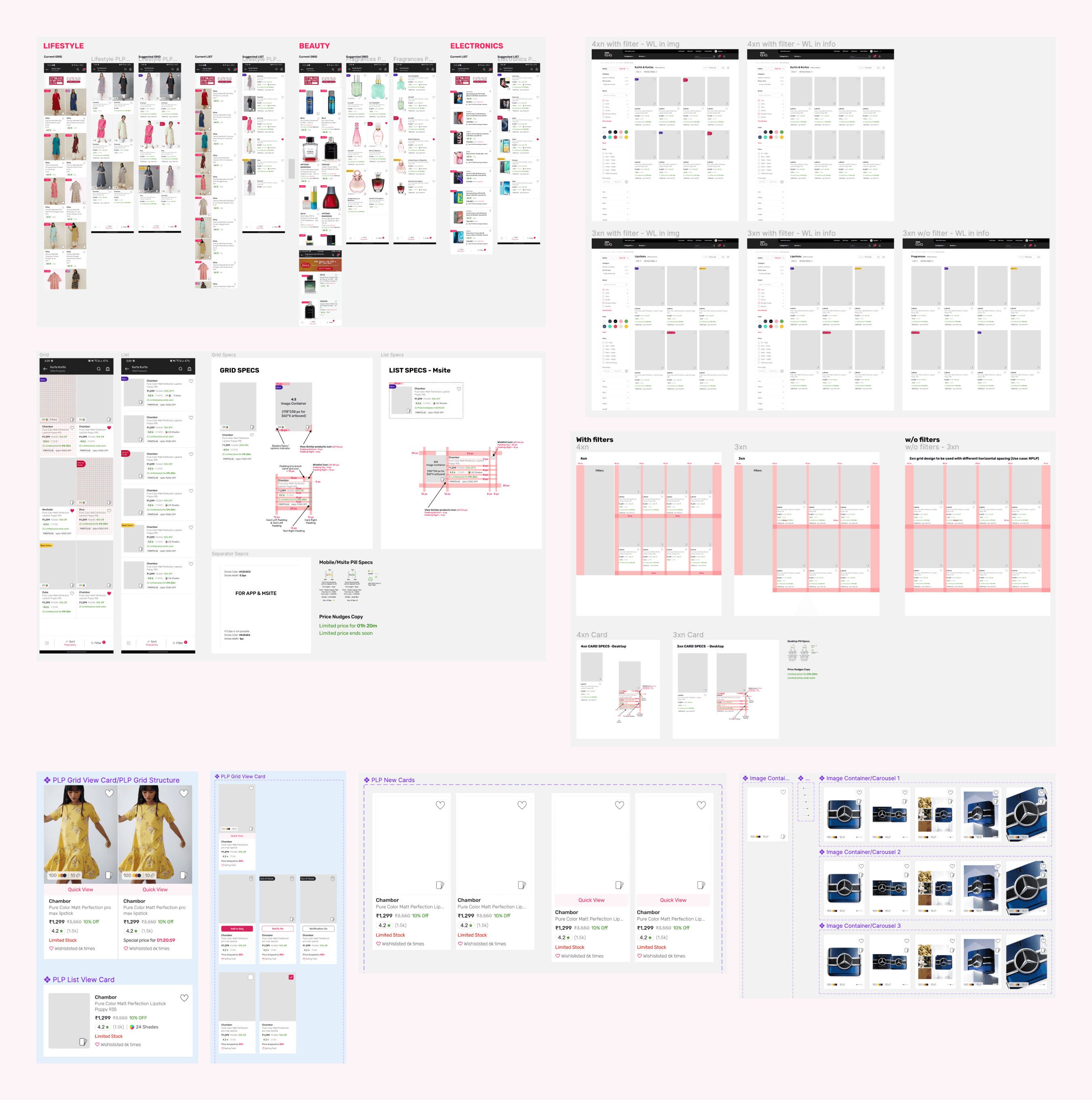
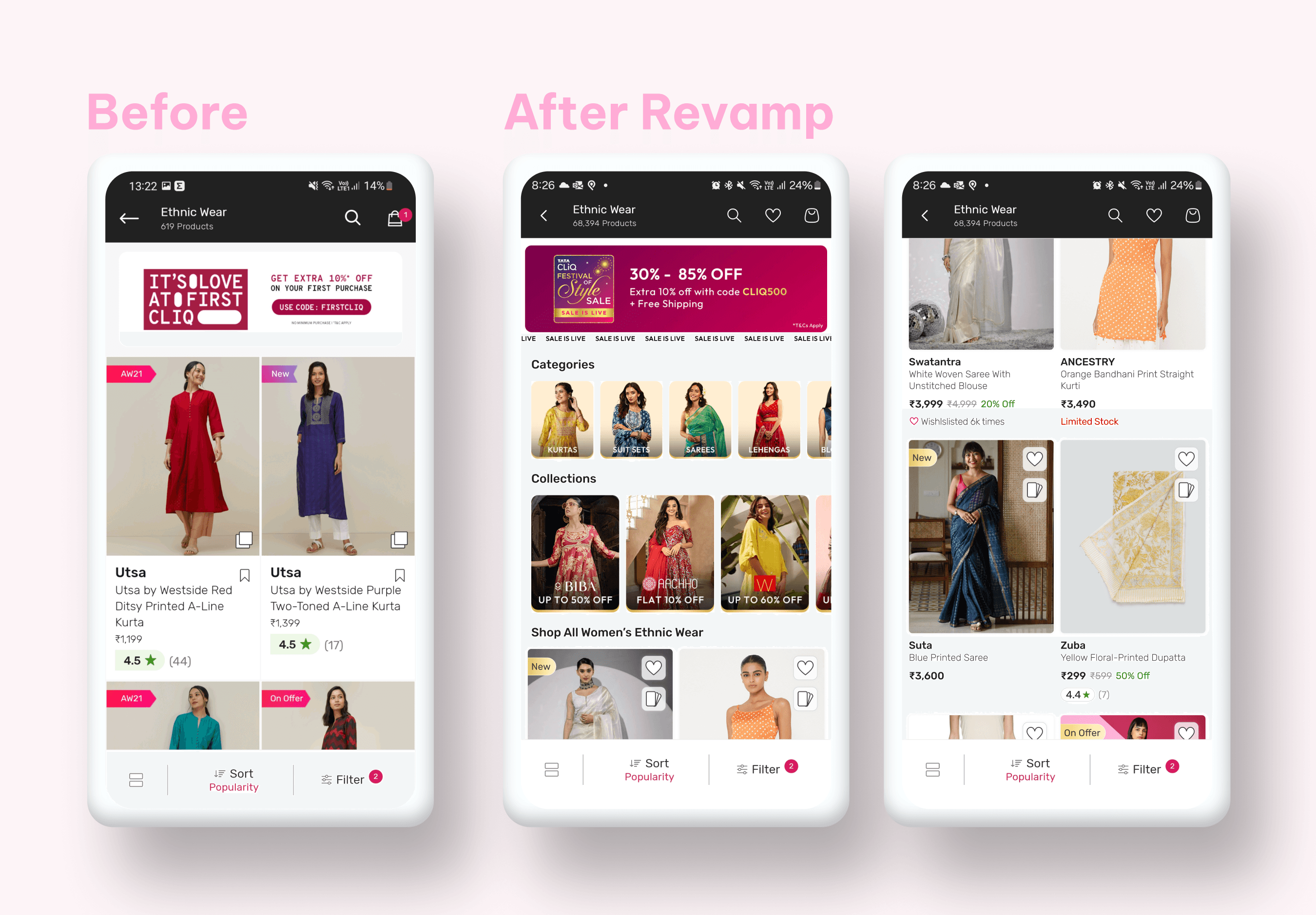
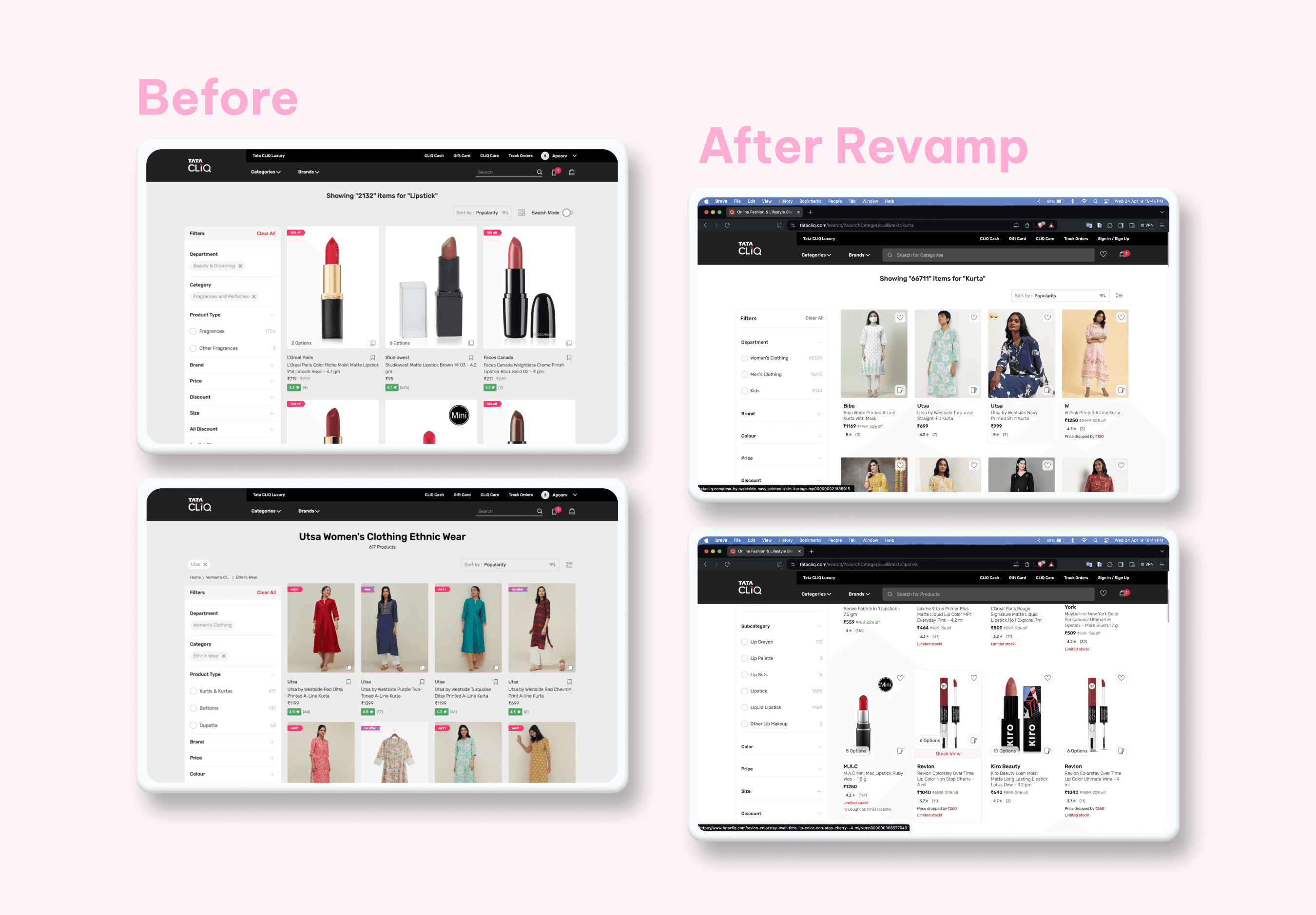
A Closer look at the Older PLP
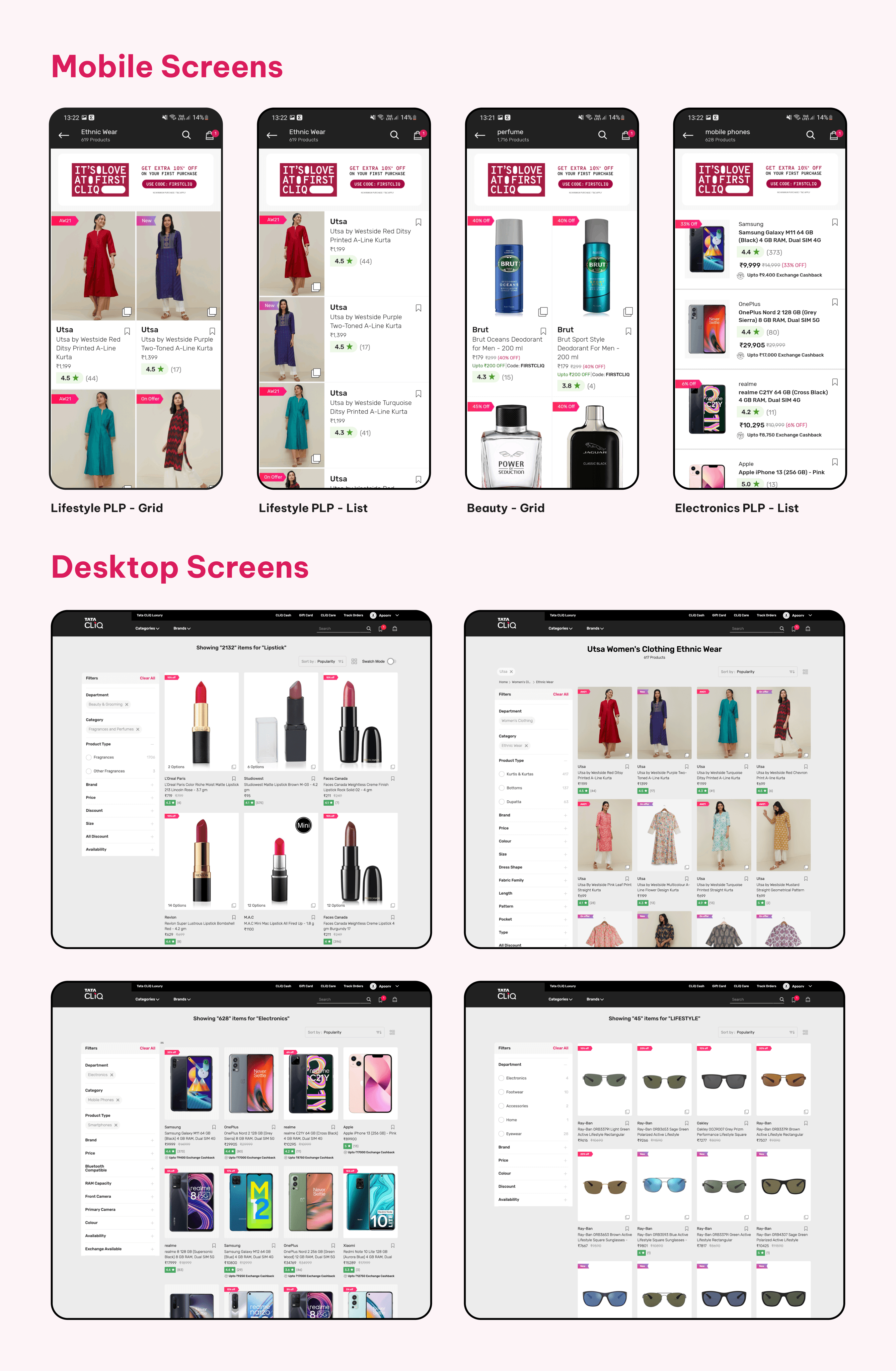
A Snapshot Of Iterations
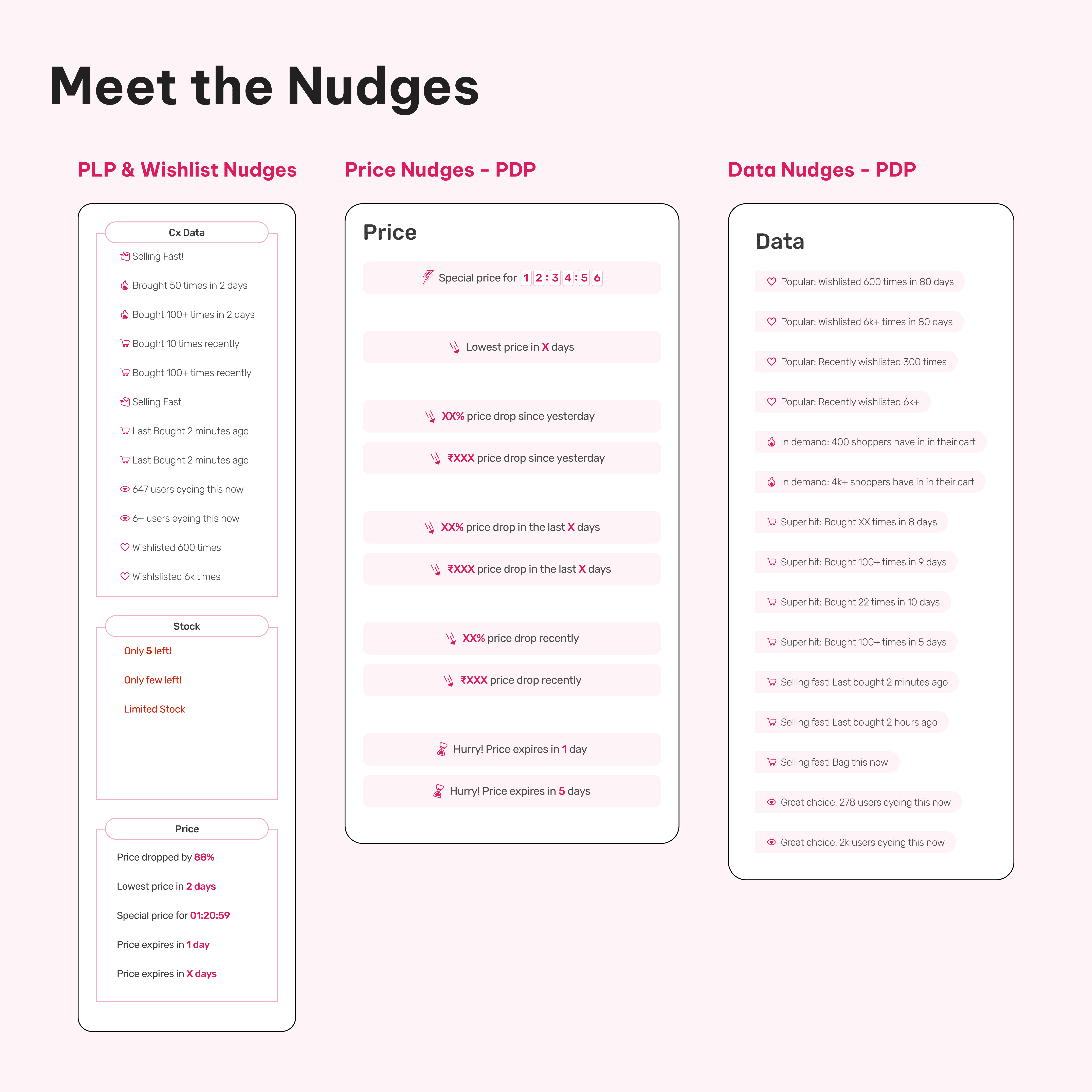
Nudges Framework
Designed a complete nudges framework constituting different types of prices, data and offer nudges to be used across various touchpoints on mobile and desktop platforms.
Set out to build a framework using which we could show contextual price, stock, customer data, and offer nudges across PLP, PDP, Wishlist, Cart and even our homepage
Extensively benchmarked the competition to help evaluate how best we can go about creating the framework to suit our requirements
Worked on optimising UX copy to cover all possible nudge cases on various touchpoints.
Worked on striking a balance between nudge discoverability and efficient space utilisation on PLP and PDP
Impact
In less than 6 weeks post the launch of Price, stock, and customer data nudges, we received some very promising data indicating the project’s success
1.9X increase in PLP-PDP CTR%
2.8X increase in PV/V
27% increase in cart addition rate
3.2X better conversion rate
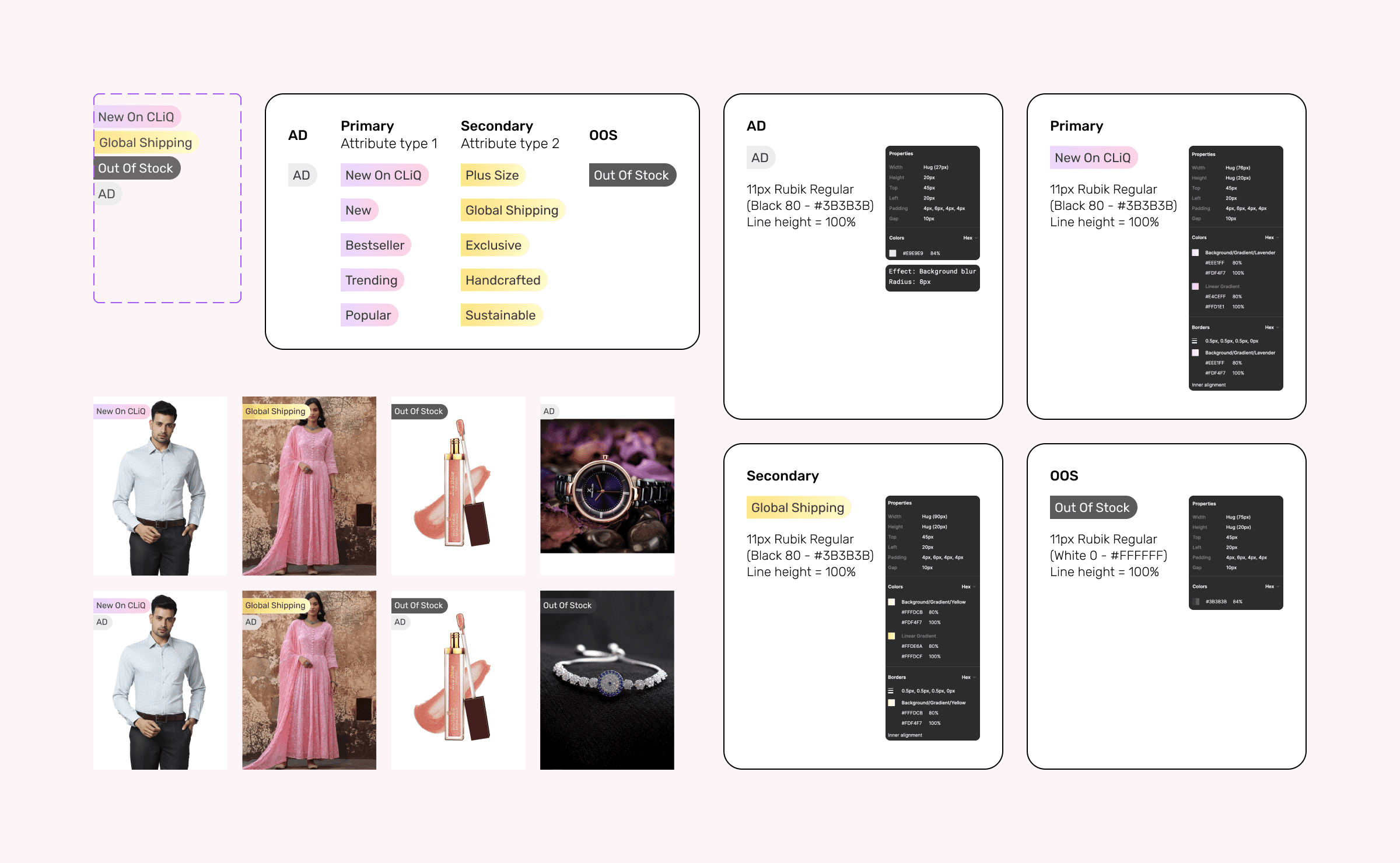
Tags Framework
Tags serve an important role in highlighting certain products to users. It helps in specifying attributes to products, improving the filtering experience.
While we had tags on CLiQ, they weren't logic driven and also were overused in some cases. Keeping this in mind, I built a tags framework to ensure they were utilised effectively on the platform.
Types of Tags
Primary: Logic Driven
Secondary: Configurable attributes
OOS: Out Of Stock
AD: To be placed on promoted listings
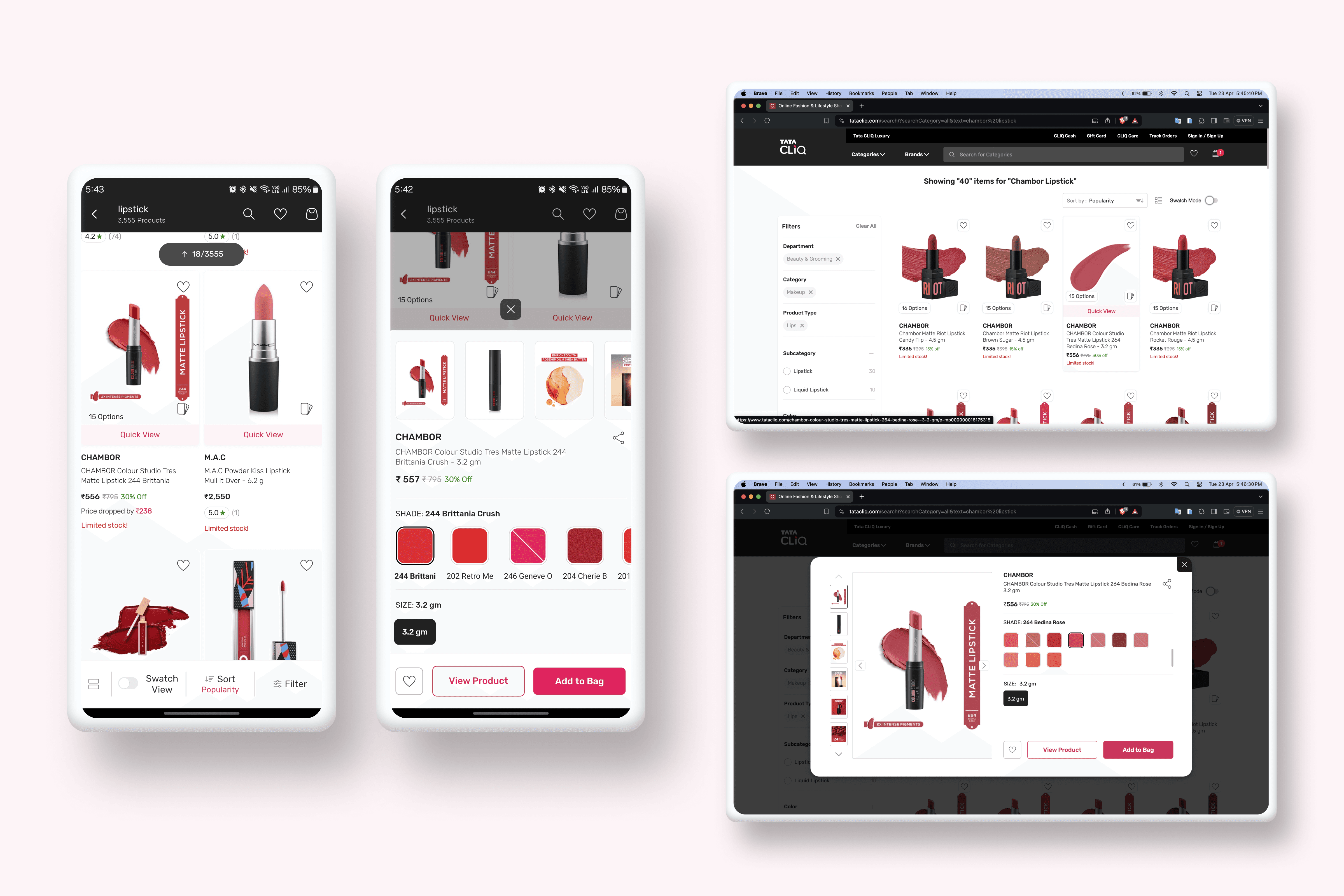
PLP Quick View
There was no quick and easy way to view more information on products at PLP level. Users had to jump back and forth b/w PLP and PDP, causing friction in their journey. I worked on creating the flow and designs for PLP Modal for mobile and desktop platforms
My goal was to create a seamless user experience by designing a new PLP modal for both mobile and desktop platforms that would provide users a quick view functionality on PLP
This project was extremely complex in nature due to its dependency on how the PDP functionality of the corresponding categories were built
We decided to take PLP Modal live in phases in the form of an experiment to help validate the designs with data and accordingly improve it by adding more features in later phases
Worked through multiple iterations to arrive at a highly adaptable design structure which could scale for all targeted lifestyle, beauty, and electronics categories
The PLP UI on desktop has also been greatly enhanced while restructuring PLP listing cards to incorporate the Quick View CTA to open the PLP Modal
Impact
Post launch of PLP Modal on mobile, we saw impressive engagement metrics that highlighted the value of this feature. Specifically, 17% of users are now visiting PLP from the modal, while 14.4% are adding items directly to their cart
Following the success of our A/B test for PLP Modal on mobile platforms, we have now rolled out the feature to 100% of our users
Rich PLP
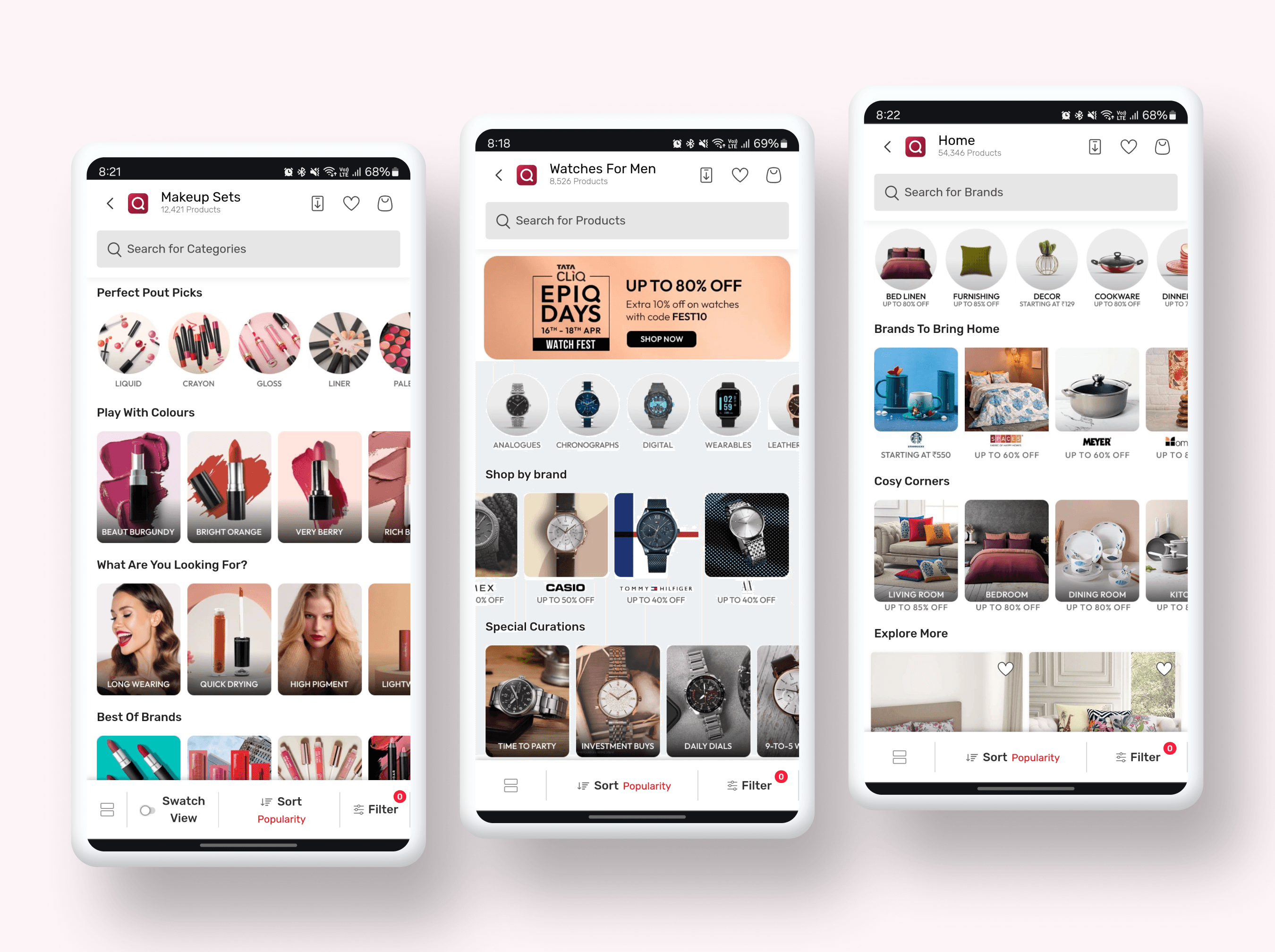
Integrated configurable banner and carousel sections for increased visibility of required sections on different positions on PLP
These are highly flexible in nature allowing for various design explorations from just 3 components
This helps users explore and quickly fine tune their search. Certain placeholders can be used for business purposes
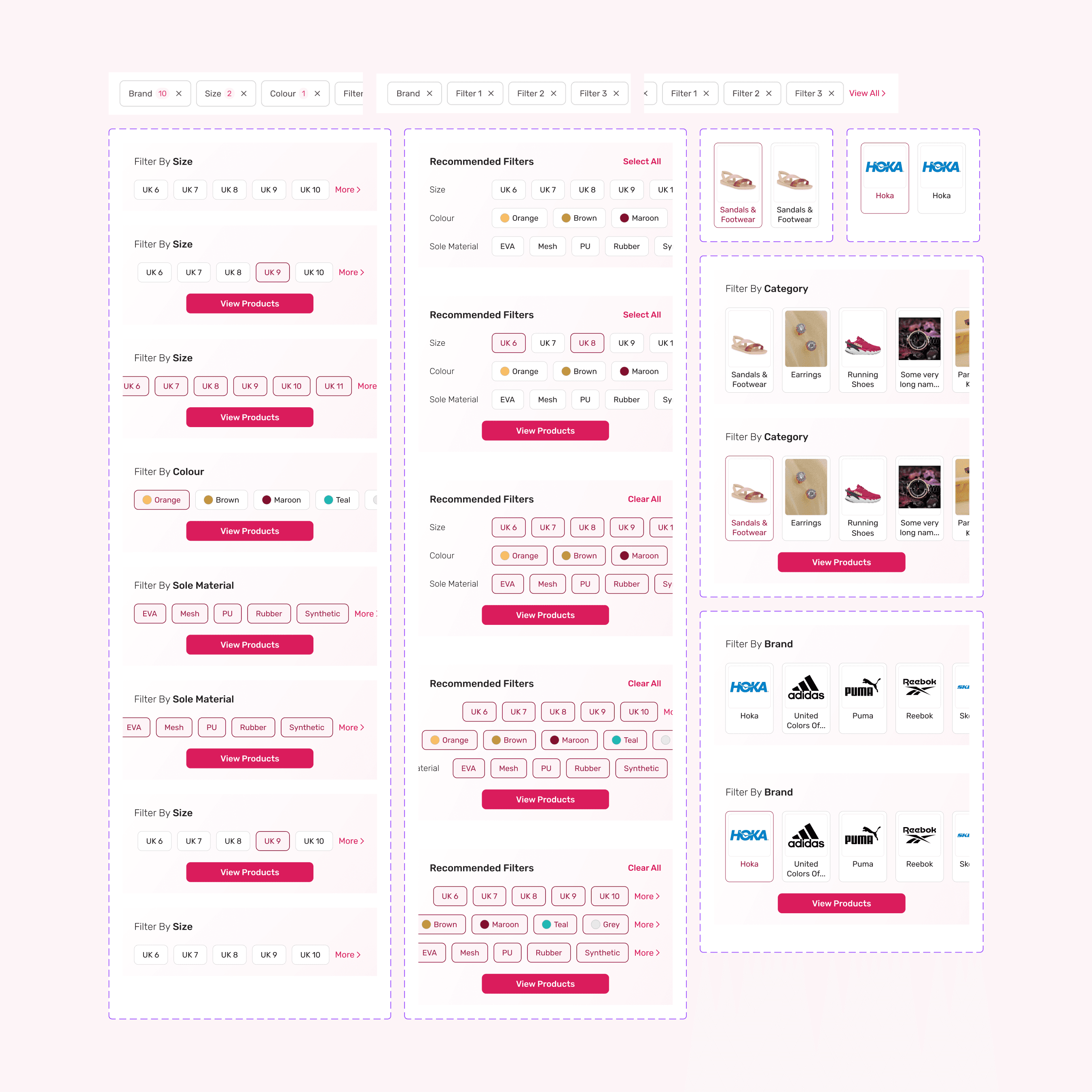
Progressive Filters
Added logic-driven progressive filters on PLP that would adapt basis user selection. They are more contextual and straight-forward than a filters menu and they make sense exploratory shoppers and general keywords
We’ve rolled out Brand, Category, Colour, Size and discount Progressive Filters to help users navigate through a filtered PLP
Outcome and Impact
The overall revamped PLP has not just improved our brand and user experience, but has also had a positive impact on CTR from PLP to PDP, ATC from PDP and overall conversions
We now have an upper funnel experience that stands strong among other competitors in terms of features, visual design and efficiency and even betters the benchmark with some industry first features